Following on from the Static Google Maps example with Geolocation, this tutorial looks at creating a Interactive version using the JavaScript Google Maps API. This tutorial uses most of the code from the first tutorial, but replaces the static image with a Interactive version of Google Maps, so the user can move, zoom and navigate the map.
In order to use the Interactive map, you first need to obtain an API key from Google. The key needs to be used when including the Google Maps JavaScript library.
The above code needs to be included in the <head> tag of your HTML, replacing API_KEY_GOES_HERE with your Google API key. Below, you can find all the HTML and JavaScript code you need to detect the user’s location (via their Browser), load up Google Maps and drop a marker on their location.
The HTML:
The JavaScript:
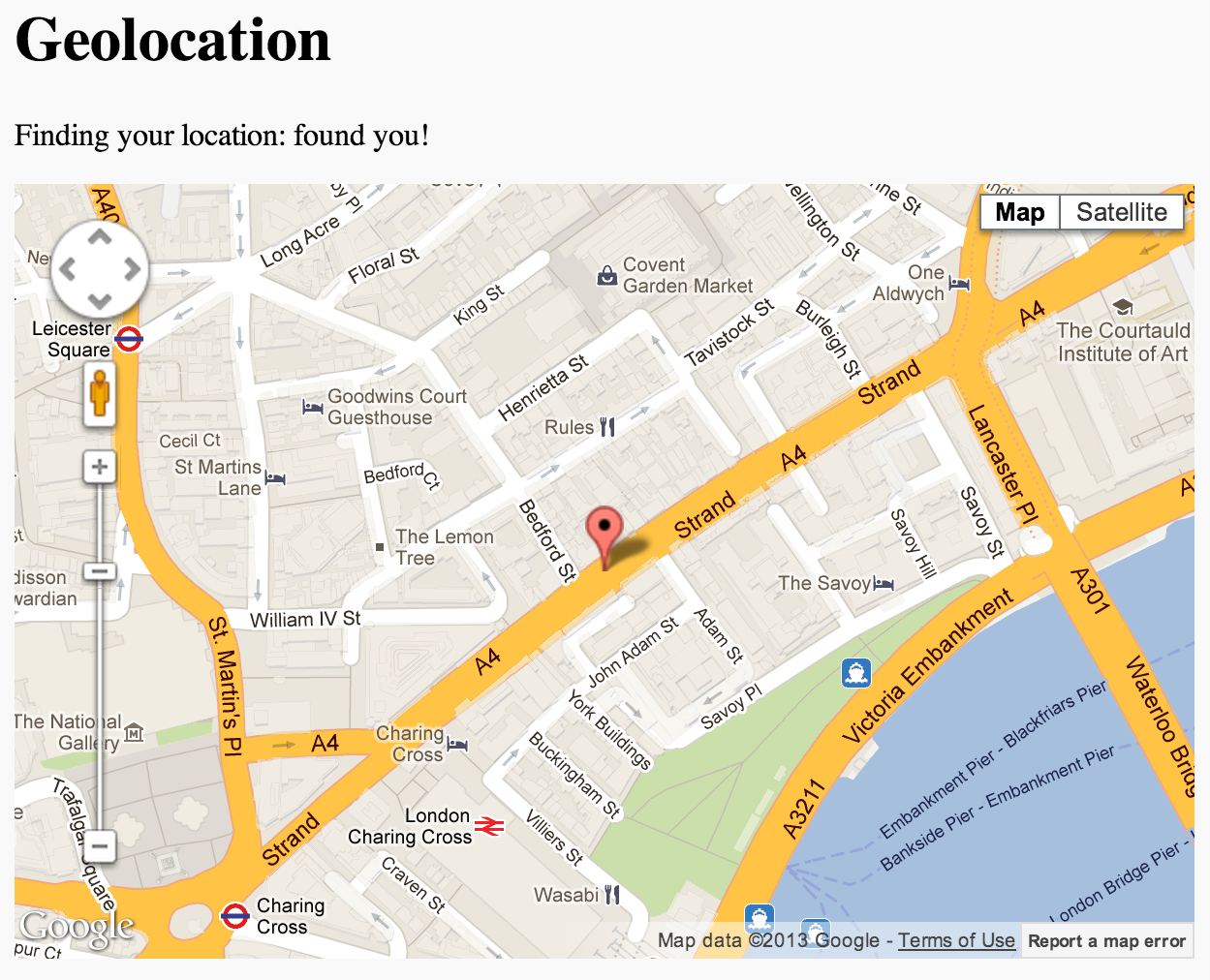
Demo:
View a working demo of the this on jsbin. This is an exact copy of the code used above, and you can use jsbin to make clone of the code so you can edit it at your leisure. The code has been tested on Chrome, Firefox and Safari (on a Mac, make sure Location Services is enabled from System Preferences > Security & Privacy > Privacy tab).
Documentation on using Google Maps and the JavaScript API can be found on the Google Developer Site.