If you’re building Facebook Page Apps, the platform offers a number of useful functions to help you out. The only problem is that some of these features are not well documented, or hard to find unless you know what to look for. Here is a list of useful functions and snippets of code I’ve used in the past for helping in developing Page Apps.
Adding Your Application to a Page
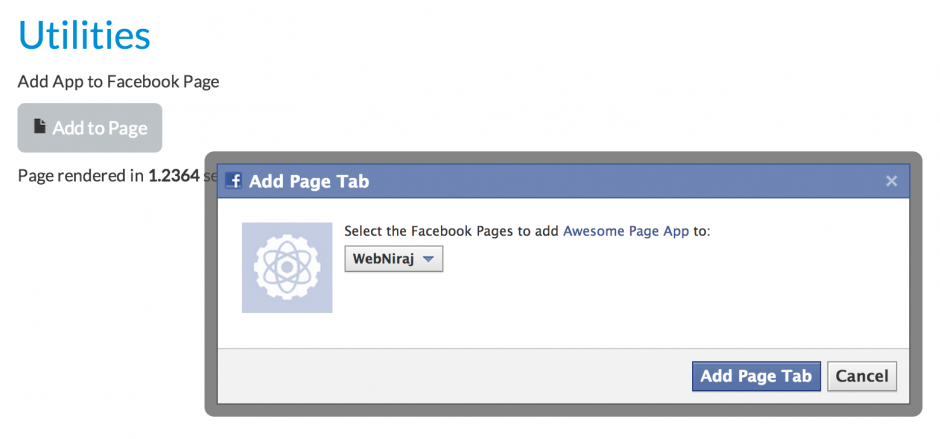
You can install an application to your page using a bit of JavaScript, providing it’s been setup as a page application from the Application Settings. Make sure the “Page Tab” settings are filled out for your app before attempting to install.
You can use the FB.ui method to trigger a Facebook Popup that lets you Install the application to pages you manage.
You need to make sure you have correctly setup the Facebook JavaScript SDK, updated your Application ID, and updated the above code with your Application URL for the Install Popup to work.
Removing the Page App Scrollbars
You can easily remove those pesky scrollbars from your page by using some JavaScript together with the Facebook JavaScript SDK. Adding the FB.Canvas.setAutoGrow(true); function call to the window.fbAsyncInit function (like below) will remove those scrollbars by increasing the hight of the page to match your application.
If you get horizontal scrollbars showing up, make sure your application uses a maximum width of 810px. If you still see scrollbars, set the overflow to hidden. Example below:
Scrolling within the Page App iFrame
If you want to scroll to somewhere within your Page App, there is a JavaScript function for that too. Anchor tags won’t work within the iframe, and jQuery / JavaScript functions will only work within your Page App iFrame, but the scrollTo function in the Facebook JavaScript SDK will scroll the parent window for you.
Get Information About the iFrame
If you need to position something within the Page App iFrame, you cannot access the height or width directly using JavaScript, as security measures prevent this. However, Facebook does provide you with a useful function to get information about the height, width, offset and scroll positions using the getPageInfo function.
You can use this function to access information about the user’s browser size, the position of the iframe on the page, and the scroll position of the browse. You can then use this information to position popups or other elements so they are always in view of the user, for example, scrolling navigation.
Page App Likegate
If you want to lock down your application to user who’ve Liked your page, you can use the Facebook PHP SDK (or similar) to detect this. Luckily, I’ve already covered this functionality in a previous post.