I recently developed a WordPress plugin for Cage Cricket to integrate it’s mobile app with the website. One of the features I used in the plugin was customising the Admin Bar / Toolbar to add in custom images and links. The WordPress hooks make is relatively easy to customise the toolbar to achieve what you want.
Plugin Template
To start off, you first need to create your plugin file and add in any hooks and functions. The below template tells WordPress to load any custom menu functions using the add_action hook.
The above code hooks into three different components in WordPress. The first can be used to preload or render items before it shows to the user, while the second can be used to remove or load new items into the toolbar. The add_filter on the last line forces the toolbar to show for all users – by default, the toolbar is only shown to administrators.
Customising the Menu
If you want to remove any existing items from the toolbar, your code should go in the preload_my_toolbar() function. Otherwise, you can add new items in the my_toolbar() function.
Removing a node can be achieved using the remove_node() function, and passing in the node ID. Adding a new node is just as easy, using the add_node() function and passing in a list of parameters. Documentation on adding nodes can be found here. Examples of both are shown below:
Complete Code
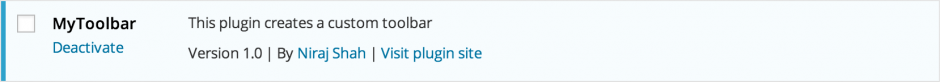
The complete code for a working version of the plugin code uses in this post can be found here or downloaded here (gzip format). You can copy the PHP file into the /wp-content/plugins folder and activate it from the Plugins menu in the Admin Dashboard.
Cage Cricket Toolbar
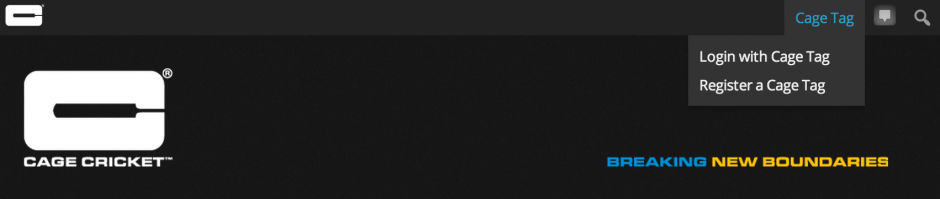
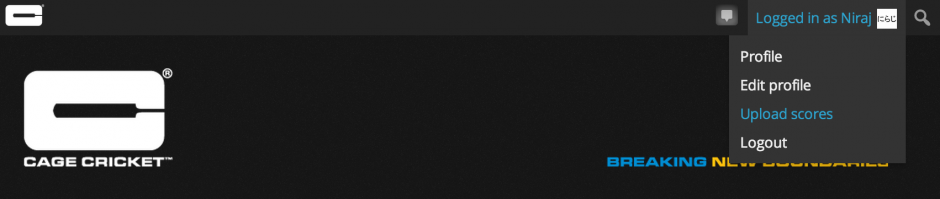
The Cage Cricket toolbar is more complicated than the version shows here, but makes use of exactly the same functions. The main differences is the addition of a custom logo replacing the default WordPress one (needs additional CSS styling to make it work), and a difference between “logged-in” and “not logged-in” states, as shown below:
“Not logged-in” View
“Logged-in” View