Chrome on Android 5.0 Lollipop supports custom colours on the system Status Bar with the inclusion of a simple HTML meta tag. I’ve even created a plugin you can use to easily change the status bar for websites created using WordPress.
The inclusion of the meta tag lets you customise the user experience beyond the browser on devices running Android 5.0 Lollipop. To do so, you just need to include the theme-color meta tag in the head of your HTML.
Code
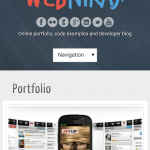
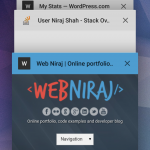
You can use any hex colour code in the meta tab. Just take a look at some of the examples in the screenshots below. Or you can visit my website or this article on a compatible device to see it in action.
Screenshots
WordPress Plugin
The WordPress Plugin takes the meta-tag further, and allows you to use up to three different colours across your site. You can use a different colour for:
- Home page
- Blog Posts
- Pages
If you have suggestions on how the plugin can be improved, please let me know if the comment section below or send me an email.





This is a nice new feature of Chrome and Lollipop. Thanks for the plugin! It’s working well for me.
If you could add an option to include a custom favicon, this would be a nice all in one option for getting a site to look great in Chrome and in the recent apps list. Of course, the favicon would also work in other browsers since it’s not a Chrome specific feature but that wouldn’t be a bad thing.
Good idea. I’ll include it in the next version of the plugin.
Just wanted to let you know that I just published Version v1.2.1 of the plugin, which includes a custom icon option. Thanks for the suggestion, and sorry for taking a while to get the plugin updated.
Thanks! I’ll check it out!
Nice plugin 🙂 thank
Why not add this meta too?
Which meta is that?
I do not understand where the icon is coming out
Have a look at the screenshots. The icon appears on the multi-tasking menu. You will see a “W” on my website (as there is no icon), but a icon on StackOverflow.